Custom Action
Custom action enables you to add any action directly on the keyboard layout.
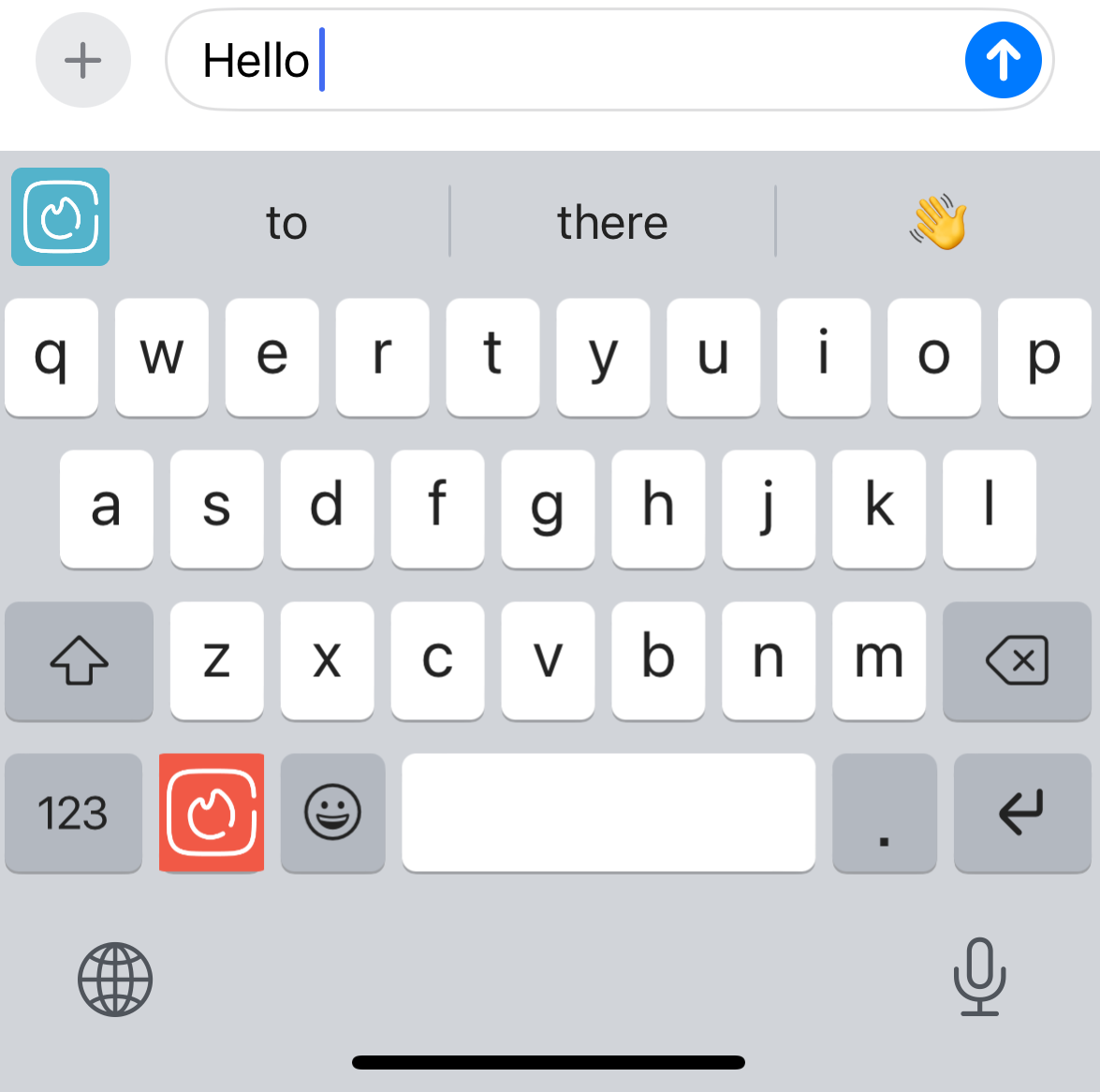
The aim of this feature is to enable you to have a personalized red button on your layout:

** This red button is an example of custom button.
How to achieve it
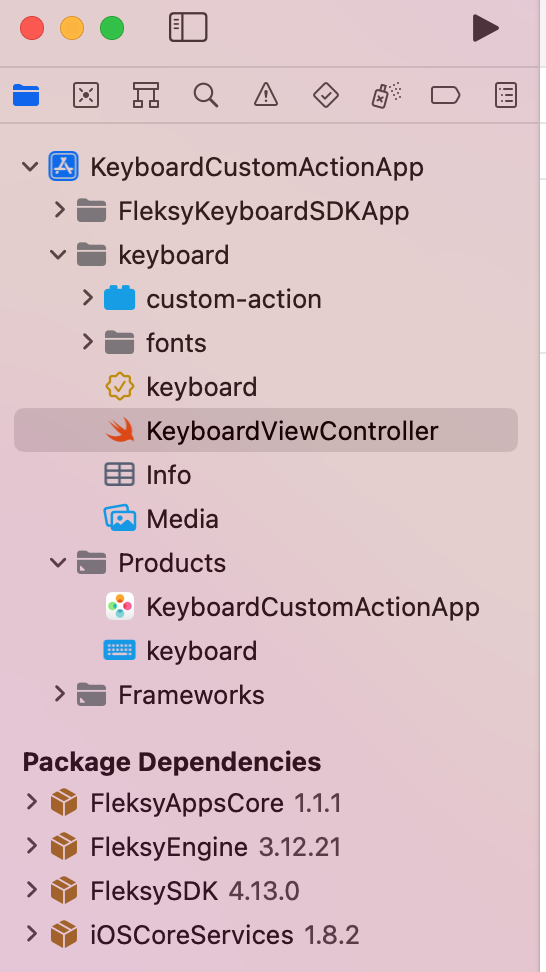
1️⃣ Add custom-action bundle to your project.

2️⃣ Configure the CustomizationBundleConfiguration to add your image and action related to the custom button. For example:
[..]
// Example: CustomizationBundleConfiguration
//
let actionButton = CustomizationBundleConfiguration.Button(label: "custom-action",
image: UIImage(named: "IconOrange"),
contentMode: .scaleAspectFill,
action: { _ in
// Do something for "custom-action" pressed
print("> Pressed custom-action")
})
let customActionConfig = CustomizationBundleConfiguration(bundleFileName: "custom-action", buttons: [actionButton])
[..]
let config = KeyboardConfiguration(customizationBundle: customActionConfig,
license: licenseConfig)
3️⃣ Enjoy your new custom button on the layout with your image and action.
Code Example
In order to implement a custom action button on the layout just download the example provided on the Github repository.
It offers a comprehensive means of understanding:
1️⃣ Adding a custom Image on the layout
2️⃣ Complement with a specific action
Github repository for the Keyboard Custom Action.