Getting Started with Flutter
To start working with Fleksy Keyboard SDK with the Flutter framework, we will write custom platform-specific code and use the MethodChannel API. Check out the official documentation for more information.
Android-related Setup
The Android dependency for the Fleksy Keyboard SDK can be synced and set up via Gradle. For a smoother integration, consider opening the android directory in the Android Studio.
Step 1
Add Fleksy SDK repository to the android/build.gradle file.
|
|
Step 2
Add the dependency on the Flesky Keyboard SDK in the android/app/build.gradle file.
|
|
Step 3
Disable compression for JSON and wav files in android/app/build.gradle file. The SDK uses these file types for theming and customization purposes.
|
|
Step 4
Add a new tools namespace and tag in your app module’s AndroidManifest.xml file to replace the application label when manifests merge during compilation. It is required to resolve a manifest merge error during compilation.
|
|
Step 5
Increase the minimum target SDK version of the app to 21. To do this, add a new property flutter.minSdkVersion in the android/local.properties file.
|
|
Then, load and set this property in the android/app/build.gradle file afterward.
|
|
Step 6
- Sync project with Gradle Files to load the keyboard SDK dependencies.
- Create a Kotlin class for the keyboard service and inherit it from the KeyboardService class in your app’s module.
- Override the method createConfiguration to return a configuration containing your license and the secret keys.
|
|
Step 7
Create a new input-method file (e.g., sample_input_method.xml) in your app module’s res/xml folder. The Android system will use this to obtain information about the input service we created above and display it to the users in the Settings.
<?xml version="1.0" encoding="utf-8"?>
<input-method xmlns:android="http://schemas.android.com/apk/res/android"
android:icon="@mipmap/ic_launcher"
android:isDefault="true">
<subtype
android:imeSubtypeExtraValue="EmojiCapable,AsciiCapable,TrySuppressingImeSwitcher"
android:imeSubtypeMode="keyboard"
android:label="%s"
android:overridesImplicitlyEnabledSubtype="true" />
<subtype
android:imeSubtypeExtraValue="AsciiCapable"
android:imeSubtypeLocale="en_US"
android:imeSubtypeMode="keyboard"
android:isAsciiCapable="true" />
</input-method>Step 8
Add the newly created service and input method in your app module’s AndroidManifest.xml file.
|
|
Step 9
Finally, download & copy the English language pack resourceArchive-en-US.jet to the assets/encrypted folder of the main app module. This will be used by the Fleksy Keyboard SDK as the default starting language. We can download other languages later using the SDK as required.
assets/encrypted directory is absent by default on new projects unless created manually.
For example:
With a terminal (bash) open at the root of the android project, and with the provided language pack stored in the ~/Downloads folder:
- Create the
encryptedfolder inside theassetsfolder:
$ mkdir -p app/src/main/assets/encrypted
- Copy the language pack to the
assets/encryptedfolder:
$ cp ~/Downloads/resourceArchive-en-US.jet app/src/main/assets/encrypted
With the above steps, the Android part of our Flutter project is now ready to be built and run on a device of choice.
iOS-related Setup
The iOS package for the Fleksy Keyboard SDK can be synced using Swift Package Manager. For the best experience, consider opening the ios directory in Xcode.
Step 1
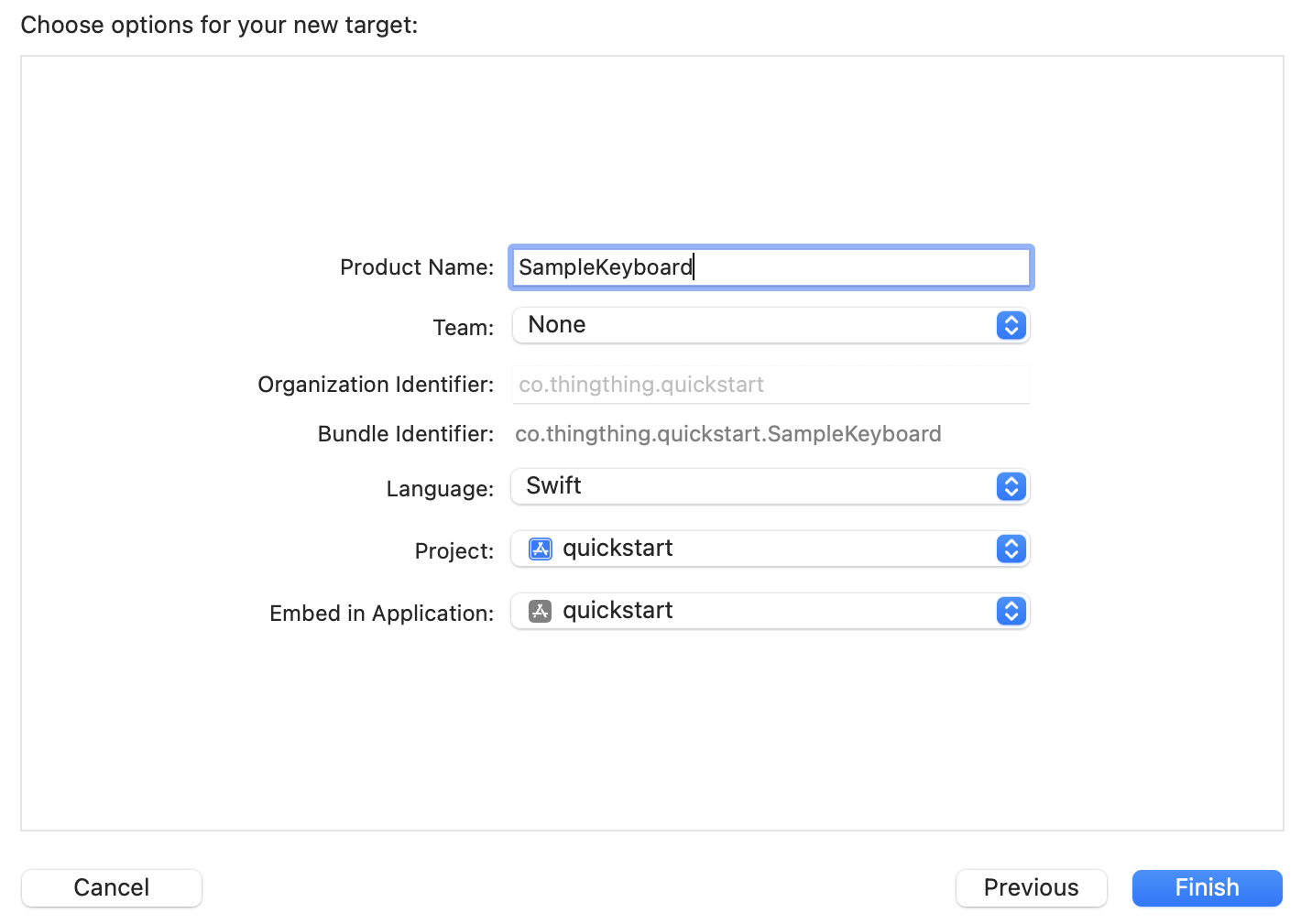
Xcode provides support to add a new Custom Keyboard Extension target to your project. It can be used to quickly generate required files and schemes in order to build your custom keyboard.
- Select your Project in the Project Navigator,
- Navigate to File > New > Target,
- Select the Custom Keyboard Extension from the Application Extension group and click next,
- Specify a Product Name (e.g. SampleKeyboard) and click finish.

Xcode will ask you if you want to activate the scheme for the newly created extension. Choose Activate.
Step 2
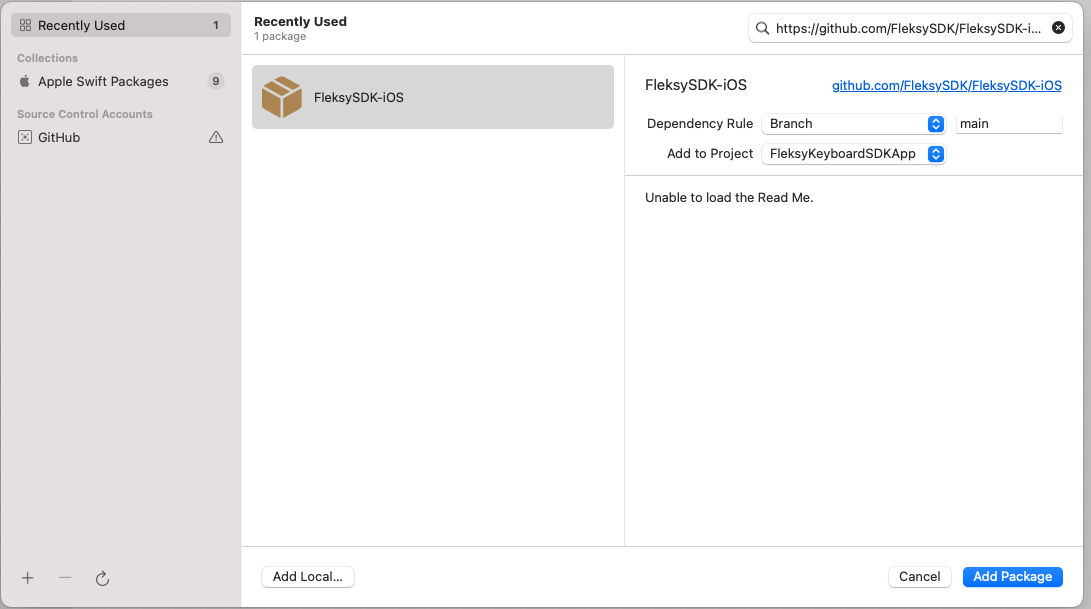
Add the FleksySDK package as a dependency using its repository URL, as follows:
- Navigate to Project’s General Pane > Package Dependencies,
- Click on the + button and enter the repository URL and click Add Package button.
https://github.com/FleksySDK/FleksySDK-iOS

Step 3
Locate your Custom Keyboard Extension created in step 1 in the Project Navigatior.
- Modify the KeyboardViewController class present in it by removing the existing content in it.
- Import the FleksyKeyboardSDK package and inherit from FKKeyboardViewController.
- Override the method createConfiguration to return a configuration containing your license and the secret keys.
import FleksyKeyboardSDK
class KeyboardViewController: FleksyKeyboardSDK.FKKeyboardViewController {
override func createConfiguration() -> KeyboardConfiguration {
let style = StyleConfiguration()
let appPopup = AppearancePopup()
let appLongpress = AppearanceLongPress()
let appearance = AppearanceConfiguration(
objPopup: appPopup,
objTouch: nil,
objLongpress: appLongpress
)
let typing = TypingConfiguration()
let panelConfig = PanelConfiguration()
let debugConfig = DebugConfiguration(debug: ())
let licenseConfig = LicenseConfiguration(
licenseKey: "<your-license-key>",
licenseSecret: "<your-license-secret>"
)
return KeyboardConfiguration(
panel: panelConfig,
capture: nil,
style: style,
appearance: appearance,
typing: typing,
specialKeys: nil,
license: licenseConfig,
debug: debugConfig
)
}
}
Step 4
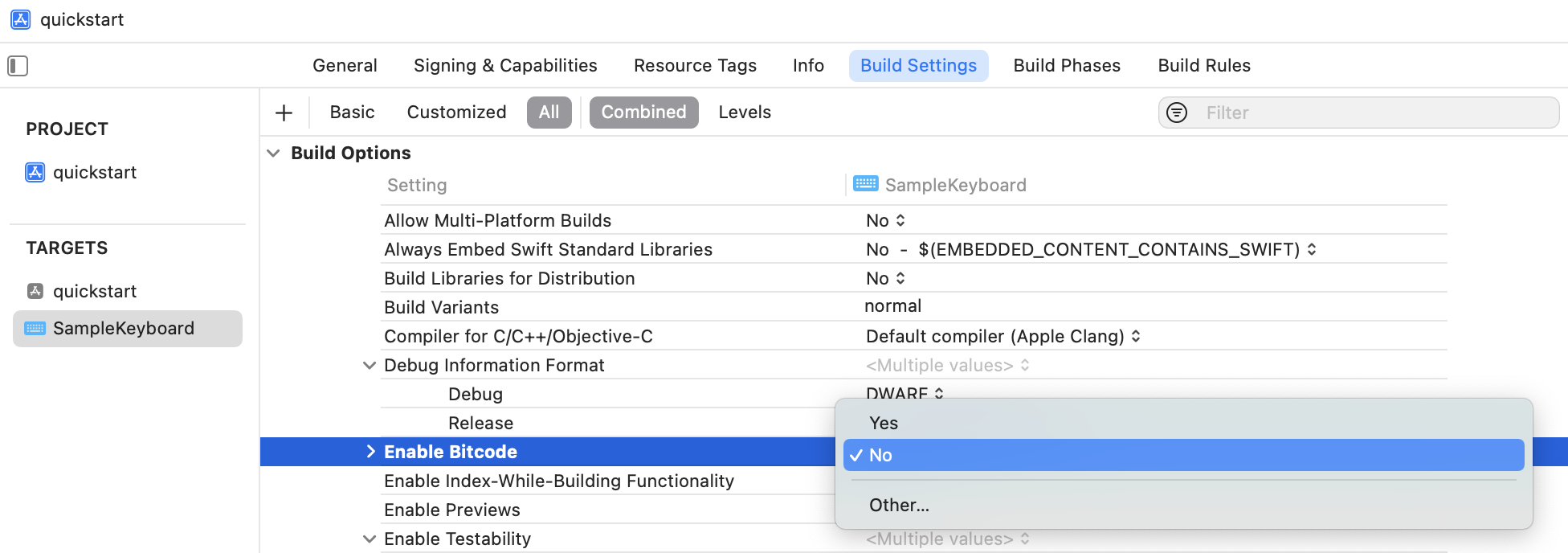
Fleksy Keyboard SDK doesn’t support building with bitcode so it must be disabled to avoid compilation failures.
- Select your Custom Keyboard Extension’s General Pane > Build Settings,
- Under the Build Options find the option Enable Bitcode and set it to No.

Step 5
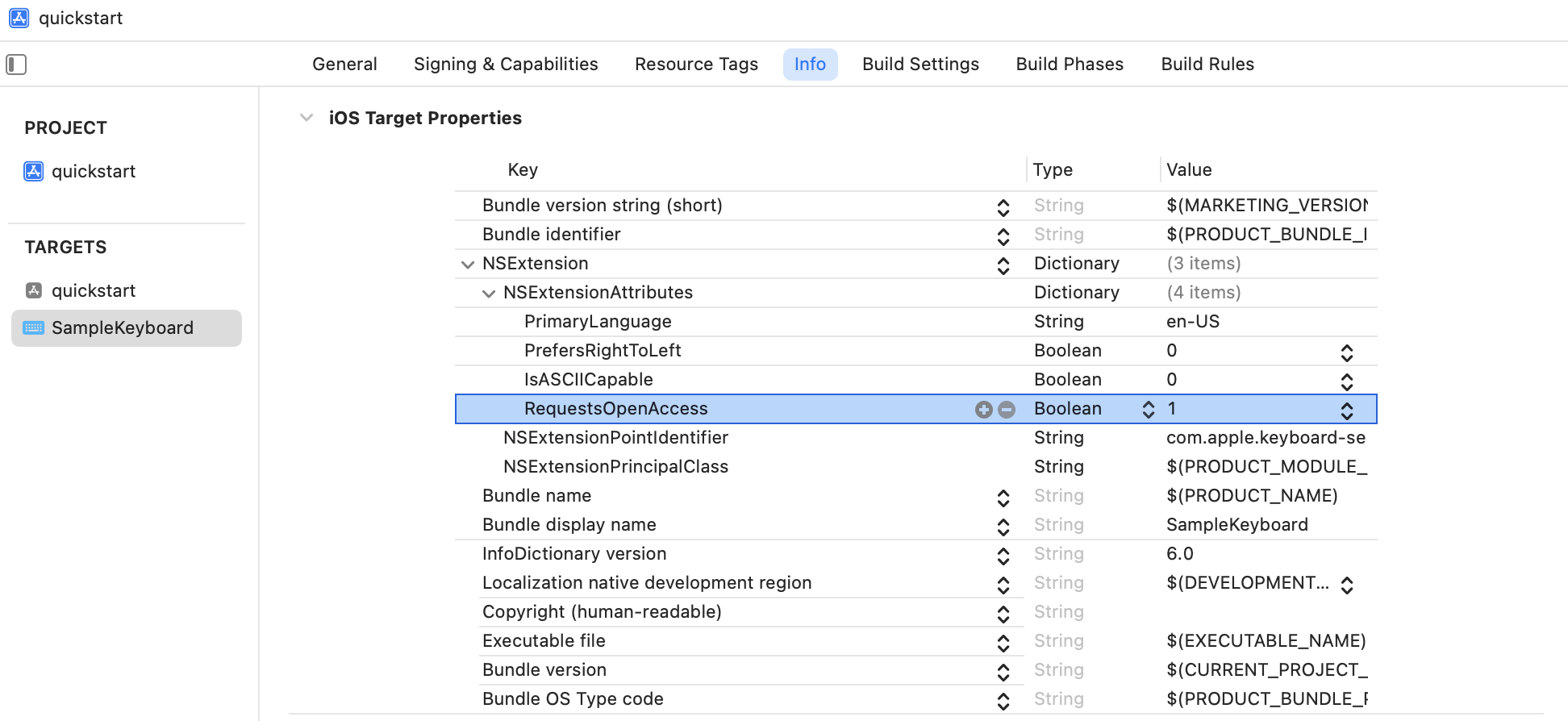
Fleksy Keyboard SDK also needs access to the network to validate API keys, download language and theme packs, and much more. For that, add the required RequestsOpenAccess key.
- Navigate to Custom Keyboard Extension’s General Pane > Info > NSExtension,
- Under NSExtensionAttributes, find RequestsOpenAccess key of type Booleanand set its value to 1

That’s all. With the steps above, the iOS part of our Flutter project is also ready to be built.
Additional Resources
For more information, consider checking out the API reference documentation for the respective platform, which documents all the available methods to customize the keyboard built with Fleksy Keyboard SDK.